偶尔看见有人在吐槽某度的各种花式“继续阅读”,所以弥雅就尝试用纯 CSS 来实现“继续阅读”read more 按钮。
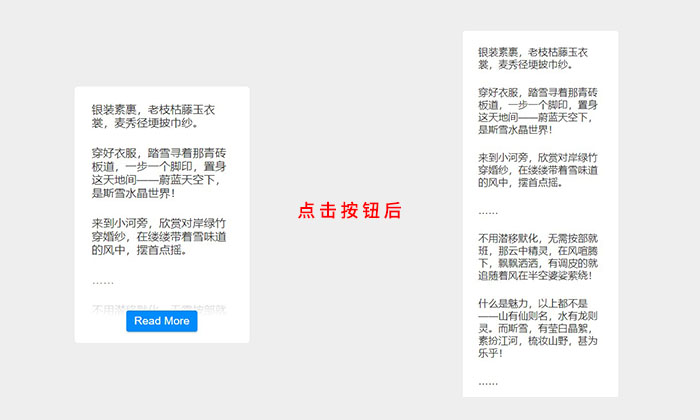
下面是点击按钮前后实际效果对比,具体 html 和 css 代码见图片下方。

html 页面源码
<html>
<head>
<title>继续阅读的按钮 CSS 样式</title>
<link rel="stylesheet" href="./css.css">
</head>
<body>
<div id="container">
<input type="checkbox" id="read-more">
<label for="read-more"></label>
<div id="content">
<p>银装素裹,老枝枯藤玉衣裳,麦秀径埂披巾纱。</p>
<p>穿好衣服,踏雪寻着那青砖板道,一步一个脚印,置身这天地间——蔚蓝天空下,是斯雪水晶世界!</p>
<p>来到小河旁,欣赏对岸绿竹穿婚纱,在缕缕带着雪味道的风中,摆首点摇。</p>
<p>……</p>
<p>不用潜移默化,无需按部就班,那云中精灵,在风喧腾下,飘飘洒洒,有调皮的就追随着风在半空婆娑萦绕!</p>
<p>什么是魅力,以上都不是——山有仙则名,水有龙则灵。而斯雪,有莹白晶絮,素扮江河,梳妆山野,甚为乐乎!</p>
<p>……</p>
<p>叮叮当,叮叮当!</p>
<p>载着这份情愫,风不再是寒冷,有如青涩少女,含羞遮面走向天际。</p>
<p>——节选自弥雅作品《斯雪》</p>
</div>
</div>
</body>
</html>CSS 样式
body {
font-family: Helvetica;
font-size: 15px;
background-color: #eee;
margin: 40px;
}
#container {
position: relative;
width: 300px;
margin: auto;
overflow: hidden;
border-radius: 6px;
}
#content {
padding: 30px;
background-color: #fff;
height: 400px;
font-size: 1.2rem;
line-height: 1.5rem;
color: #333;
}
p {
margin: 0 0 30px;
}
#read-more {
display: none;
}
#read-more + label {
display: block;
position: absolute;
width: 100%;
height: 150px;
bottom: 0;
left: 0;
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, #fff 70%);
pointer-events: none;
}
#read-more + label::after {
content: 'Read More';
display: inline-block;
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
background-color: rgb(0, 140, 255);/*按钮颜色*/
font-size: 1.2rem;
color: #fff;/*按钮文字颜色*/
padding: 8px 14px;
border-radius: 4px;
box-shadow: 0px 2px 2px rgba(0, 0, 0, .2);
cursor: pointer;
pointer-events: auto;
}
#read-more + label:hover::after {
background-color: #000;
}
#read-more:checked ~ #content {
height: auto;
}
#read-more:checked + label {
display: none;
}「点点赞赏,手留余香」
还没有人赞赏,快来当第一个赞赏的人吧!
予人玫瑰,手有余香
- 2¥
- 5¥
- 15¥
- 20¥
- 25¥
¥5
声明:本文来自弥雅投稿,不代表深云太熹中文网立场,版权归原作者所有,欢迎分享本文,转载请保留出处!