一套简单的 html 时间轴(时间线)源码,包含 html 源码和内嵌 CSS,无 js 参与。
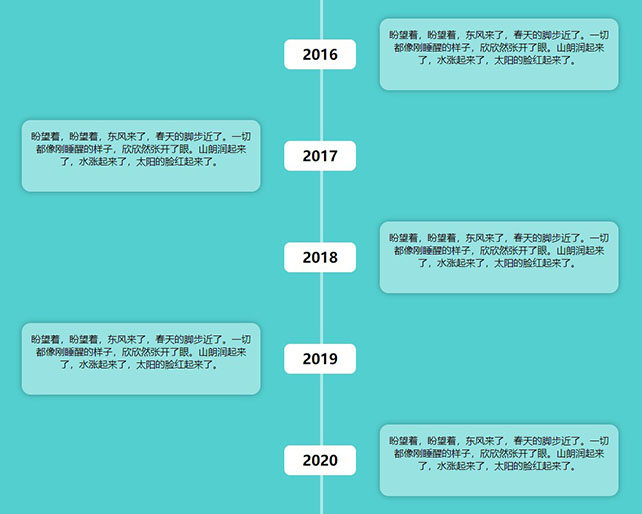
时间轴大多数应用在企业官网、个人独立博客的自我介绍部分。效果见下方:

html 源码
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯 CSS 实现时间轴</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
display: flex;
justify-content: center;
background-color: rgb(83, 207, 207);
}
.wrap{
width: 1000px;
position: relative;
top: 100px;
}
.wrap::after{
content: '';
position: absolute;
top: -100px;
left: 50%;
width: 5px;
z-index: -999;
height: 1000px;
background-color: rgba(255,255,255,.5);
}
.box{
position: relative;
width: 100%;
height: 120px;
margin-bottom: 50px;
display: flex;
justify-content: space-between;
}
.left,.right{
position: relative;
width: 40%;
height: 120px;
border-radius: 15px;
text-align: center;
color: rgb(90, 90, 90);
/* background-color: rgba(255,255,255,.5); */
}
.box:nth-child(even) .left{
background-color: rgba(255,255,255,.4);
box-shadow: 0 0 10px rgba(0,0,0,.3);
}
.box:nth-child(odd) .right{
background-color: rgba(255,255,255,.4);
box-shadow: 0 0 10px rgba(0,0,0,.3);
}
.center{
width: 15%;
display: flex;
justify-content: center;
align-items: center;
}
.center>span{
width: 120px;
border-radius: 10px;
text-align:center;
font: 900 24px '';
line-height: 50px;
background-color: #fff;
}
.pdiv{
color: #000;
font-size: 16px;
margin: 16px 0;
padding: 0 10px 0 10px/* 内边距*/
}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
<div class="left"></div>
<div class="center"><span>
2016
</span></div>
<div class="right">
<p class="pdiv">盼望着,盼望着,东风来了,春天的脚步近了。一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。</p>
</div>
</div>
<div class="box">
<div class="left">
<p class="pdiv">盼望着,盼望着,东风来了,春天的脚步近了。一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。</p>
</div>
<div class="center"><span>
2017
</span></div>
<div class="right"></div>
</div>
<div class="box">
<div class="left"></div>
<div class="center"><span>
2018
</span></div>
<div class="right">
<p class="pdiv">盼望着,盼望着,东风来了,春天的脚步近了。一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。</p>
</div>
</div>
<div class="box">
<div class="left">
<p class="pdiv">盼望着,盼望着,东风来了,春天的脚步近了。一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。</p>
</div>
<div class="center"><span>
2019
</span></div>
<div class="right">
</div>
</div>
<div class="box">
<div class="left"></div>
<div class="center"><span>
2020
</span></div>
<div class="right">
<p class="pdiv">盼望着,盼望着,东风来了,春天的脚步近了。一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。</p>
</div>
</div>
</div>
</body>
</html>「点点赞赏,手留余香」
还没有人赞赏,快来当第一个赞赏的人吧!
予人玫瑰,手有余香
- 2¥
- 5¥
- 15¥
- 20¥
- 25¥
¥5
声明:本文来自弥雅投稿,不代表深云太熹中文网立场,版权归原作者所有,欢迎分享本文,转载请保留出处!