是看了 B 站相关视频学习后,自己练习了一下。淘宝产品 SKU 信息选择框,就是电商产品(商品/宝贝)详情页上面的头图产品信息卡区域。
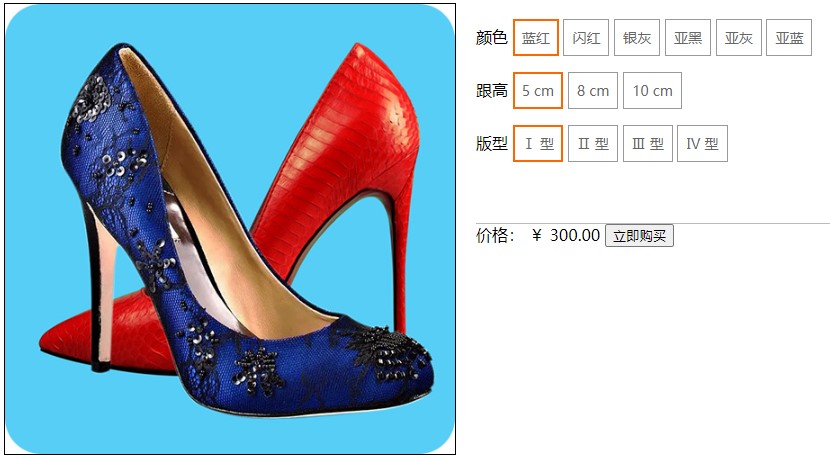
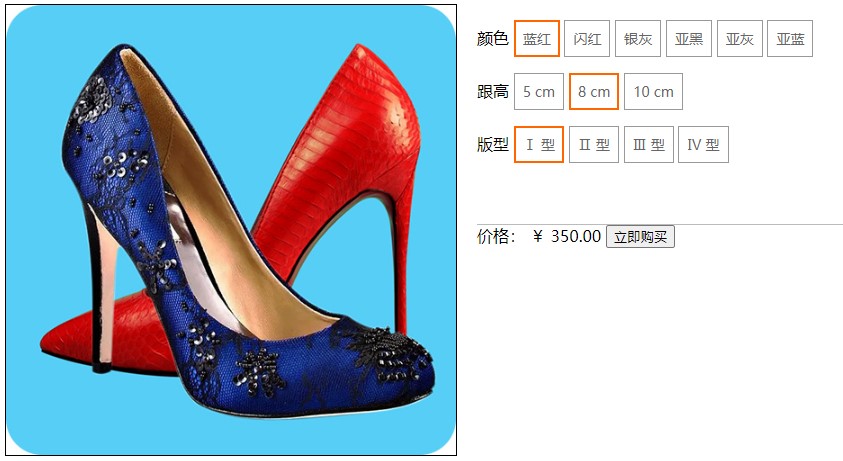
值得学习的不是其 html 和 css 的构建布局,而是 JS 部分。大家可以留意一下下面效果图中的“颜色”、“跟高”、“版型”、“价格”的变化,自然就知道为啥这部分 JS 值得学习或者收藏了。
效果图



源码分享
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>演示示例</title>
<style>
#wrap {
width: 1072px;
height: 400px;
margin: 50px auto;
}
#wrap img{
float: left;
border: 1px solid black;
margin-right: 20px;
}
#top {
float: right;
width: 600px;
height: 220px;
border-bottom: 1px solid #bbb;
font-family: 'Microsoft yahei';
}
#top p span {
font-size: 14px;
color: #666;
border: 1px solid #999;
display: inline-block;
padding: 8px;
cursor: pointer;
}
#top p span.on {
border: 2px solid #f60;
padding: 7px;
background: url(images/on.png) no-repeat right bottom;
}
</style>
</head>
<body>
<div id="wrap">
<img src="img/lanhong.jpg" style="width: 450px;" alt="">
<div id="top">
<p id="color">
<label class="">颜色</label>
<span class="on">蓝红</span>
<span class="">闪红</span>
<span class="">银灰</span>
<span class="">亚黑</span>
<span class="">亚灰</span>
<span class="">亚蓝</span>
</p>
<p id="rom">
<label class="">跟高</label>
<span class="on">5 cm</span>
<span class="">8 cm</span>
<span class="">10 cm</span>
</p>
<p id="banben">
<label>版型</label>
<span class="on">Ⅰ 型</span>
<span>Ⅱ 型</span>
<span>Ⅲ 型</span>
<span>Ⅳ 型</span>
</p>
</div>
<div id="bottom">
<p>价格: <label>¥ <span id="price">300</span>.00</label>
<button>立即购买</button>
</div>
</div>
<script>
let imgArr =
['img/lanhong.jpg',
'img/shanhong.jpg',
'img/shanyin.jpg',
'img/yahei.jpg',
'img/yahui.jpg',
'img/yalan.jpg'
];
let btn_color = document.querySelectorAll('#color > span');
let img = document.querySelector('#wrap > img');
let btn_rom = document.querySelectorAll('#rom > span');
let price = document.querySelector('#price');
let btn_banben = document.querySelectorAll('#banben > span');
// 颜色切换
for(let i = 0; i < btn_color.length; i++){
btn_color[i].onclick = function(){
document.querySelector('#color >span.on ').classList.remove('on');
this.classList.add('on');
img.src = imgArr[i];
}
}
// 跟高切换 - 价格变动
for(let i = 0; i < btn_rom.length; i++){
btn_rom[i].onclick = function(){
document.querySelector('#rom >span.on ').classList.remove('on');
this.classList.add('on');
price.innerHTML = 300 + 50*i;
}
}
// 版型切换
for(let i = 0; i < btn_banben.length; i++){
btn_banben[i].onclick = function(){
document.querySelector('#banben >span.on ').classList.remove('on');
this.classList.add('on');
}
}
</script>
</body>
</html>「点点赞赏,手留余香」
还没有人赞赏,快来当第一个赞赏的人吧!
予人玫瑰,手有余香
- 2¥
- 5¥
- 15¥
- 20¥
- 25¥
¥5
声明:本文来自弥雅投稿,不代表深云太熹中文网立场,版权归原作者所有,欢迎分享本文,转载请保留出处!