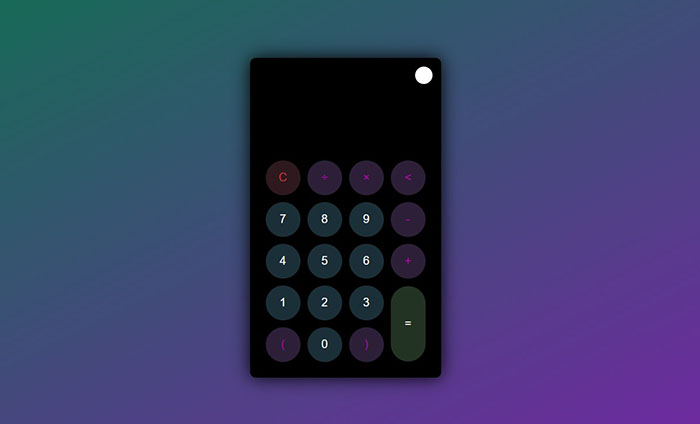
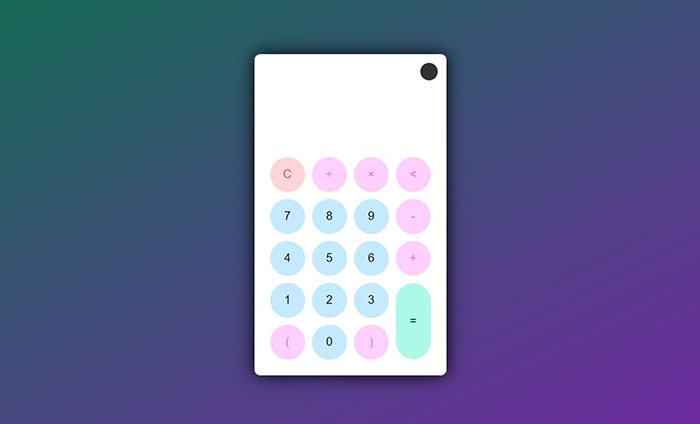
这是一套完整的 html 自适应建议计算器源码,其中包括 html、css、js 文件。计算器面板拥有黑白两套样式方案,可以用作白天、黑夜场景。
源码演示图


源码分享
html 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html 计算器源码-代码演示-深云号-深云太熹中文网</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container"><!-- 计算器白色面板 -->
<div class="calculator dark"><!-- 计算器黑色面板 -->
<div class="theme-toggler active">
<i class="toggler-icon"></i>
</div>
<div class="display-screen">
<div id="display"></div>
</div>
<!-- 计算器按键 -->
<div class="buttons">
<table>
<tr>
<td><button class="btn-operator" id="clear">C</button></td>
<td><button class="btn-operator" id="/">÷</button></td>
<td><button class="btn-operator" id="*">×</button></td>
<td><button class="btn-operator" id="backspace"><</button></td>
</tr>
<tr>
<td><button class="btn-number" id="7">7</button></td>
<td><button class="btn-number" id="8">8</button></td>
<td><button class="btn-number" id="9">9</button></td>
<td><button class="btn-operator" id="-">-</button></td>
</tr>
<tr>
<td><button class="btn-number" id="4">4</button></td>
<td><button class="btn-number" id="5">5</button></td>
<td><button class="btn-number" id="6">6</button></td>
<td><button class="btn-operator" id="+">+</button></td>
</tr>
<tr>
<td><button class="btn-number" id="1">1</button></td>
<td><button class="btn-number" id="2">2</button></td>
<td><button class="btn-number" id="3">3</button></td>
<td rowspan="2"><button class="btn-equal" id="equal">=</button></td>
</tr>
<tr>
<td><button class="btn-operator" id="(">(</button></td>
<td><button class="btn-number" id="0">0</button></td>
<td><button class="btn-operator" id=")">)</button></td>
</tr>
</table>
</div>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>完整源码下载
下载文件中包含 html、css、js 完整代码。
「点点赞赏,手留余香」
还没有人赞赏,快来当第一个赞赏的人吧!
予人玫瑰,手有余香
- 2¥
- 5¥
- 15¥
- 20¥
- 25¥
¥5
声明:本文来自弥雅投稿,不代表深云太熹中文网立场,版权归原作者所有,欢迎分享本文,转载请保留出处!