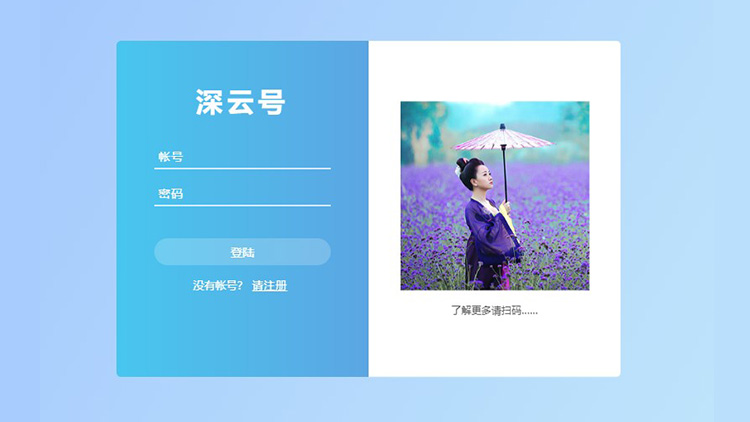
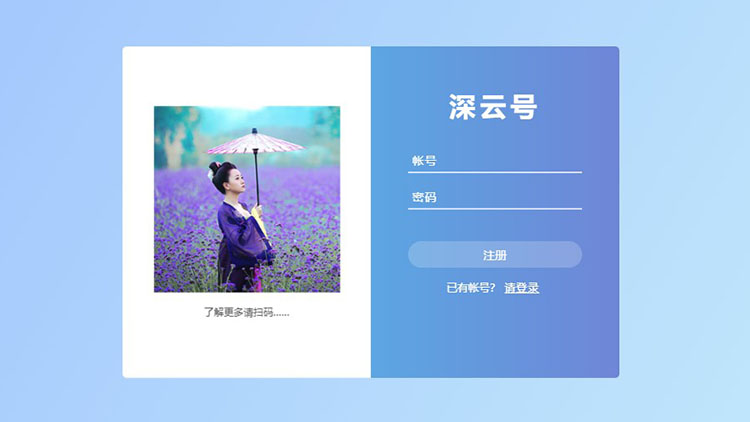
一个通过 css3 和 js 实现的 html 翻页切换登陆注册页面。
点击 html 页面中的“请注册”、“请登陆”,通过 js 控制,实现用户登陆和用户注册的页面的翻页和切换。
页面一边的图片(了解更多请扫码……)可以是各类二维码或者小程序码。
效果图


完整源码分享
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通过 css3 js 实现翻页切换登陆注册页面</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-image: linear-gradient(120deg, #a1c4fd, #c2e9fb);
}
.container {
position: relative;
display: flex;
/* 视域 */
perspective: 1200px;
transform-style: preserve-3d;
}
.div-description {
width: 300px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #fff;
border-radius: 5px 0 0 5px;
transform: translateZ(-1px);
}
.div-description:nth-last-child(1) {
border-radius: 0 5px 5px 0;
}
.div-description img {
width: 75%;
margin-bottom: 15px;
}
.div-description span {
font-size: 12px;
color: #555;
}
.div-form {
width: 300px;
height: 400px;
position: absolute;
left: 0;
transition: .5s;
transform-origin: right;
}
.div-form .form-login {
width: 100%;
height: 100%;
display: flex;
align-items: center;
flex-direction: column;
background-image: linear-gradient(to right, #48c6ef 0%, #6f86d6 200%);
border-radius: 5px 0 0 5px;
}
.div-form .form-register {
width: 100%;
height: 100%;
display: flex;
align-items: center;
flex-direction: column;
background-image: linear-gradient(to right, #48c6ef -100%, #6f86d6 100%);
border-radius: 0 5px 5px 0;
transform: rotateY(180deg);
}
.div-form form.disappear {
display: none;
}
.div-form h1 {
margin: 50px 0 25px 0;
/* 大写 */
text-transform: uppercase;
color: #fff;
letter-spacing: 5px;
}
.div-form input {
background-color: transparent;
width: 70%;
color: #fff;
outline: none;
border: none;
border-bottom: 2px solid rgba(255, 255, 255, 0.7);
padding: 5px 0;
margin: 8px 0;
text-indent: 5px;
font-size: 14px;
letter-spacing: 1px;
}
.div-form input::placeholder {
color: #fff;
}
.div-form button[type="submit"] {
width: 70%;
height: 32px;
margin: 30px auto 10px;
font-size: 14px;
color: #fff;
border: none;
border-radius: 16px;
background-color: rgba(255, 255, 255, 0.2);
transition: .4s;
}
.div-form button[type="submit"]:hover {
letter-spacing: 3px;
background-color: #fff;
color: #000;
}
.div-form .control {
color: #fff;
margin: 5px;
font-size: 13px;
}
.div-form .control a {
color: #fff;
margin: 0 5px;
letter-spacing: 1px;
}
.div-form .control a:hover {
color: #000;
}
</style>
</head>
<body>
<div class="container">
<div class="div-description">
<img src="./0001.jpg" alt=""><span>了解更多请扫码……</span>
</div>
<div class="div-form">
<form action="" class="form-login">
<h1>深云号</h1>
<input type="text" placeholder="帐号">
<input type="password" placeholder="密码">
<button type="submit">登陆</button>
<div class="control">
<span>没有帐号?<a href="#">请注册</a></span>
</div>
</form>
<form action="" class="form-register disappear">
<h1>深云号</h1>
<input type="text" placeholder="帐号">
<input type="password" placeholder="密码">
<button type="submit">注册</button>
<div class="control">
<span>已有帐号?<a href="#">请登录</a></span>
</div>
</form>
</div>
<div class="div-description">
<img src="./0001.jpg" alt=""><span>了解更多请扫码……</span>
</div>
</div>
<script>
var btn = document.querySelectorAll('.control a')
var formContainer = document.querySelector('.div-form')
var form = document.querySelectorAll('.div-form form')
// 切换注册
btn[0].addEventListener('click', function(e) {
form[0].classList.add('disappear')
form[1].classList.remove('disappear')
formContainer.style.transform = 'rotateY(180deg)'
})
// 切换登录
btn[1].addEventListener('click', function(e) {
form[1].classList.add('disappear')
form[0].classList.remove('disappear')
formContainer.style.transform = 'none'
})
</script>
</body>
</html>「点点赞赏,手留余香」
还没有人赞赏,快来当第一个赞赏的人吧!
予人玫瑰,手有余香
- 2¥
- 5¥
- 15¥
- 20¥
- 25¥
¥5
声明:本文来自弥雅投稿,不代表深云太熹中文网立场,版权归原作者所有,欢迎分享本文,转载请保留出处!